L’INP è la nuova metrica che Google sta introducendo. Abbiamo parlato già in passato di Google Core Web Vitals e abbiamo sottolineato l’importanza di queste metriche per i contenuti online.
In sostanza queste metriche introdotte qualche anno fa, sono state pensate per poter comunicare a Google dati importanti su quella che è l’esperienza utente sul tuo sito. In sostanza, si tratta di una valutazione dell’esperienza utente.
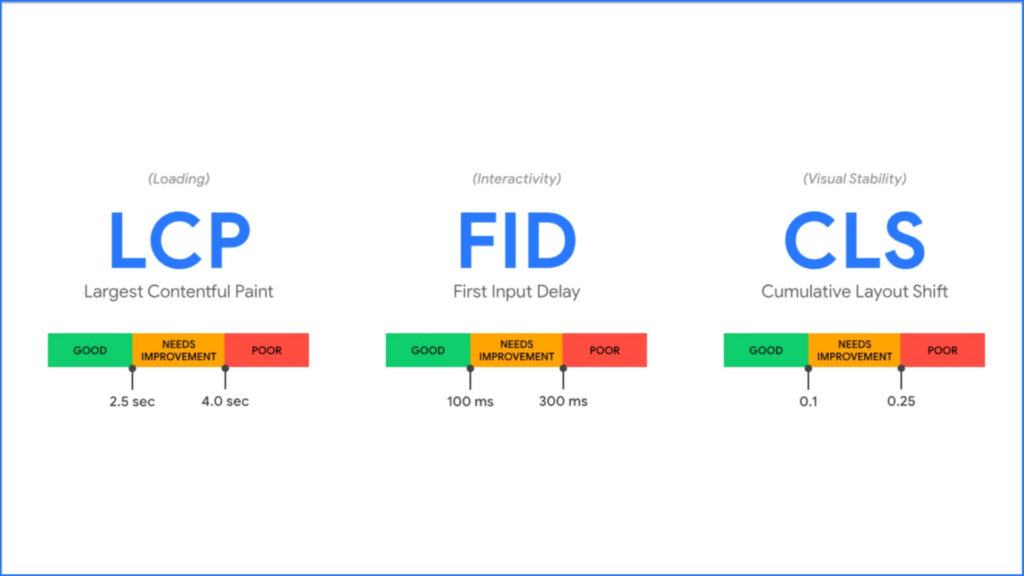
Questa valutazione inizialmente era fatta su 3 parametri: LCP; FID e CLS, parametri relativi rispettivamente a caricamento delle pagine, interattività e stabilità visiva.
Ma ora le cose stanno cambiando e sta per essere introdotta una nuova metrica l’ INP, Interaction to Next Paint.

A partire da marzo 2024 infatti, l’Indice di Prestazioni della Navigazione (INP) diventerà una nuova metrica ufficiale dei Core Web Vitals di Google. Questa è una notizia importante per tutti coloro che lavorano nel mondo del web design e dello sviluppo web. La qualità delle prestazioni del sito web infatti diventerà ancora più importante per il posizionamento sui motori di ricerca e l’esperienza dell’utente.
Ma cosa è l’INP e perché diventa così importante?
L’INP è una metrica che misura la velocità con cui l’utente può interagire con la pagina dopo che questa è stata caricata. In altre parole, l‘INP misura il tempo che intercorre tra il momento in cui l’utente preme un pulsante o fa un’azione e il momento in cui effettivamente viene eseguita l’azione. Questo elemento è fondamentale perché è una misura diretta della reattività del sito web.
Perché Google ha deciso di includere l’INP nei Core Web Vitals?
In primo luogo, perché l’INP è una misura importante per l’esperienza dell’utente. Se un sito web è lento a rispondere alle azioni dell’utente, l’utente potrebbe diventare frustrato e abbandonare il sito. In secondo luogo, perché l’INP è una metrica che può essere facilmente misurata e implementata dai proprietari del sito web.
Il fatto che l’INP diventi una metrica ufficiale dei Core Web Vitals di Google significa che la reattività del sito web diventerà ancora più importante per il posizionamento sui motori di ricerca e l’esperienza dell’utente. Inoltre, l’INP si unirà ad altre metriche dei Core Web Vitals attualmente utilizzate da Google, ovvero la velocità di caricamento della pagina (LCP) e la stabilità visiva (CLS).
Come possiamo migliorare l’INP del nostro sito web?
Ci sono diverse strategie che possiamo adottare. In primo luogo, possiamo ridurre il tempo di caricamento della pagina. Questo può essere fatto utilizzando tecniche di compressione delle immagini, riducendo il numero di richieste al server e minimizzando il codice HTML e CSS. In secondo luogo, possiamo utilizzare tecniche di caching per ridurre il tempo di risposta del server. Infine, possiamo utilizzare tecniche di pre-caricamento delle pagine per migliorare la reattività del sito web.
È importante notare che l’implementazione delle strategie per migliorare l’INP non solo migliorerà la posizione del sito web sui motori di ricerca, ma anche l’esperienza dell’utente. Infatti, un sito web reattivo e veloce a rispondere alle azioni dell’utente aumenta la soddisfazione dell’utente e riduce il tasso di abbandono del sito web.
Inoltre, è importante tenere conto del fatto che l’INP non ha solo un impatto sulla SEO e sull’esperienza dell’utente, ma anche sulla conversione. Studi recenti hanno dimostrato che un aumento dell’INP può portare ad una diminuzione della conversione, poiché una navigazione lenta e non reattiva può far perdere interesse all’utente.
Per questo motivo, è fondamentale lavorare sulla riduzione dell’INP del nostro sito web il prima possibile, al fine di migliorare non solo la posizione sui motori di ricerca, ma anche la conversione e la soddisfazione dell’utente.
Per sapere di più e capire meglio quali sono tutti i metodi per ottimizzare al massimo la metrica INP, leggi su web.dev “Optimize Interaction Next Paint“.
Come possiamo effettivamente misurare l’INP del nostro sito web?
Esistono diversi strumenti che possiamo utilizzare per misurare l’INP, ad esempio Lighthouse, uno strumento di Chrome DevTools che consente di eseguire un’analisi approfondita delle prestazioni del sito web. Inoltre, possiamo utilizzare altre metriche correlate come il First Input Delay (FID), per avere una panoramica completa delle prestazioni del sito web.
Puoi misurare la velocità del tuo sito anche con questi tool.
Infine, è importante notare che l’INP non è una metrica statica, ma può variare in base al tipo di dispositivo utilizzato dall’utente e alla connessione internet. Per questo motivo, è importante testare le prestazioni del sito web su diversi dispositivi e connessioni internet, al fine di ottenere una valutazione accurata dell’INP del sito web.
In conclusione, l‘INP diventerà una metrica ufficiale dei Core Web Vitals di Google a partire da marzo 2024. Questo significa che la reattività del sito web diventerà ancora più importante per il posizionamento sui motori di ricerca, l’esperienza dell’utente e la conversione.
È importante iniziare a lavorare sulla riduzione dell’INP del nostro sito web attraverso le strategie descritte in questo articolo, utilizzando gli strumenti disponibili per la misurazione dell’INP e testando le prestazioni del sito web su diversi dispositivi e connessioni internet. Solo in questo modo potremo migliorare l’esperienza dell’utente e raggiungere i nostri obiettivi di business.
Il tuo sito è lento?
Se hai fatto uno dei test di velocità che ti abbiamo consigliato in questo articolo e il tuo sito risulta lento e/o poco performante, contattaci.
Troveremo la giusta soluzione per rendere il tuo E-Commerce veloce e sicuro.