Quanto è veloce il tuo negozio online? Se non lo sai, verificalo subito!
Google annunciato che cambierà i suoi algoritmi e valuterà i siti su tre parametri aggiuntivi:
- caricamento
- interattività
- stabilità visiva
Queste metriche, chiamate Core Web Vitals, stanno diventando nuovi segnali di ranking che sono entrati in azione a maggio 2021.
Indice dei contenuti
Core Web Vitals: Cosa sono?
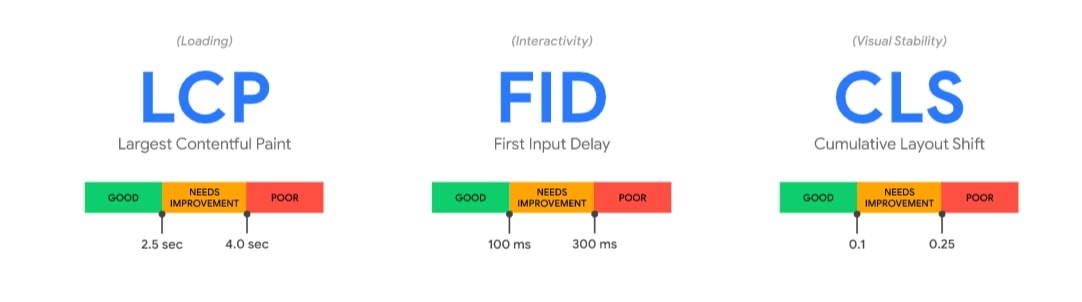
I Core Web Vitals o Segnali Web Esseniali sono stati progettati per aiutare Google a comprendere l’esperienza che gli utenti hanno quando accedono alle tue pagine web. Essenzialmente, si tratta di una valutazione dell’esperienza utente basata su tre pilastri:
Le metriche del Core Web Vitals per Google, si basano su questi criteri o meglio su queste domande:
- Quanto velocemente appare il contenuto sullo schermo? (LCP)
- Quanto velocemente reagisce la pagina all’interazione dell’utente? (FID)
- Il contenuto si sposta sullo schermo durante il caricamento del sito? (CLS)
Ecco che quindi i Core Web Vitals può diventare anche un vantaggio per il tuo store. Ad esempio, se tu e il tuo concorrente avete contenuti simili e pertinenti, Google premierà un sito che si carica più velocemente.
Ma vediamo ora nel dettagli le singolarità di ogni metrica.
Velocità e SEO
I tempi in cui la SEO si riduceva semplicemente a riempire il tuo sito web con un lungo elenco di parole chiave e backlink sono finiti. Oggi infatti, Google inizia a prestare maggiore attenzione ad un nuovo fatto: la Web Performance.
Nel maggio 2020, Google ha infatti effettuato un studio dal quale è emerso che gli utenti richiedono una user experience migliore, con siti veloci e bassi tempi di attesa. La velocità è comunque sempre stata un indicatore importante per una buona esperienza utente e ora più che mai, sarà un fattore discriminante per la SEO.
A partire da maggio 2021, infatti oltre a influire sul tasso di conversione, la velocità e quindi anche le prestazioni web, verranno conteggiate per la SEO. Il tutto verrà misurato su una serie di nuove metriche, note come Core Web Vitals.
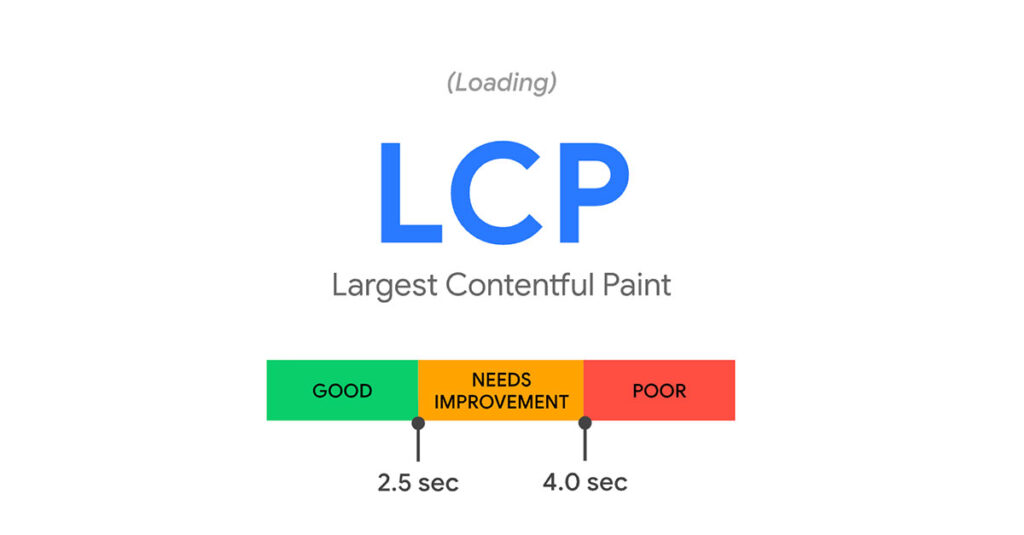
Largest Contentful Paint (LCP)
Molte persone confondono questa metrica con il tempo necessario per il caricamento completo della pagina. Tuttavia, tieni presente che l’ LCP non è semplicemente il tempo di caricamento di una pagina, ma piuttosto il tempo necessario affinché il contenuto più pesante, appaia effettivamente sullo schermo.
Mi spiego meglio…Quando tu entri all’interno di un Ecommerce e clicchi su un articolo, arrivi sulla pagina di prodotto. Questa pagina contiene; intestazione, logo, testo e immagine. Le immagini molto spesso sono piuttosto pesanti e occupano più spazio sullo schermo. L’ LCP sarebbe quindi il tempo necessario per caricare completamente l’immagine.
Quindi in sostanza, come è possibile controllare l’LCP?
Google offre una serie di strumenti che ti aiutano a identificare l’elemento più grande presente in una pagina web. Ci sono anche molti altri strumenti per verificare questo. Se vuoi sapere quali sono, leggi il nostro articolo 4 Tool per misurare la velocità di Magento e ottimizzarne le performance.
Troverai tante info per poter verificare la velocità del tuo store e soprattutto un’ utile panoramica sulle criticità presenti.
Dopo aver controllato il tuo punteggio LCP, confrontalo con i dati di Google. Secondo la società del motore di ricerca infatti, non dovresti essere oltre 2,5 secondi.
Come ottimizzare l’ LCP?
Per cercare di ottimizzare l’ LCP, ecco un piccolo elenco che può esserti utile:
- Ottimizza le immagini. Precarica, comprimi e riduci il peso di tutti gli elementi visivi che sono presenti nel tuo sito. Più basso è il numero di MB, minore sarà il tempo necessario per il caricamento.
- Ottimizza il server. Memorizza nella cache tutti i file statici o utilizza soluzioni CDN pronte per l’uso. Il vantaggio della CDN è che fornisce contenuti dal server più vicino all’utente. Quindi le immagini e le descrizioni dei prodotti vengono caricate più velocemente.
- Ottimizza JavaScript e CSS. Rivedi e taglia qualsiasi codice non necessario dai file CSS o JS. È meglio dedicare un file CSS / JS separato per ogni blocco invece di scrivere tutta la logica e gli stili JS in un file ingombrante.
- Ottimizza il rendering lato client. Non utilizzare molte operazioni di nidificazione dei componenti nella struttura ad albero DOM. Prova a utilizzare meno funzioni setTimeout per eseguire il rendering e aggiungere elementi al DOM nel caso di eventi “document.ready” e “window.onload”.
First Input Delay (FID)
Questa metrica riflette la reattività del tuo sito: in sostanza, misura il tempo necessario per rispondere a qualsiasi interazione dell’utente.
Ad esempio, se l’utente entra nel tuo negozio di E-commerce, tocca un pulsante e … non succede nulla, c’è qualcosa che non va! L’utente è scontento e va via dal tuo sito.
Ma come mai accade?
Tutto questo succede quando il browser sta ancora eseguendo altre operazioni in background e semplicemente non è pronto per eseguire un comando. Questo tipo di ritardi sono abbastanza comuni per i siti in Magento. Questo dipende dal fatto che si chiede ai browser di eseguire troppi comandi JavaScript e i browser semplicemente non sono in grado di eseguirli rapidamente. Di conseguenza, gli utenti rimangono in attesa fino a quando, facendo clic sul pulsante, selezionando un’opzione o immettendo un testo, cambierà qualcosa sullo schermo.
Cos’è il FID?
È una misura di tutte le interazioni dell’utente che si verificano quando il tuo sito è ancora in fase di caricamento. Google desidera che il tuo sito risponda all’interazione dell’utente anche quando non ha ancora terminato il caricamento. Le uniche due eccezioni sono lo zoom e lo scorrimento: questi input dell’utente non sono incorporati nel punteggio FID.
Ecco una ripartizione di ciò che Google considera reattivo:
Una cosa speciale del FID è che non può essere misurato senza che gli utenti interagiscano effettivamente con il tuo sito. Questo significa che Google non può stimare il tuo punteggio FID basandosi esclusivamente su dati teorici. Prenderanno dati da utenti reali, noti anche come dati sul campo.
Migliorare FID significa ridurre JavaScript inutilizzato (il linguaggio di codifica responsabile dell’esecuzione dei comandi utente). Se tagli il JavaScript non necessario e riduci il tempo necessario per eseguire le sue attività, farai molta strada con il tuo punteggio FID.
Tuttavia, l’ottimizzazione di JavaScript è complicata. A volte, dovrai sacrificare alcune delle funzionalità del tuo sito, per vedere salti di prestazione.
Cumulative Layout Shift (CLS)
A differenza delle due metriche precedenti, il Cumulative Layout Shift, risolve un problema diverso, direttamente legato alla sensazione dell’utente.
Il CLS infatti, misura tutti i cambiamenti di layout del tuo sito durante il caricamento. Mi spiego, se sei in un negozio online di smartphone, clicchi su un prodotto e anziché essere reindirizzato verso la scheda prodotto, entri su una scheda differente, con un diverso layout, che magari è legata ad un altro prodotto o addirittura ad una pubblicità!
E’ chiaro che quel punto, sono sicuro che sarai piuttosto infastidito e che probabilmente non concluderai l’acquisto.
Perché gli elementi del tuo sito possono cambiare?
Questo può accedere per esempio, quando tutto il contenuto della pagina, sembra essere completamente caricato e visibile, ma il download di un elemento di grandi dimensioni non è ancora terminato. Nel momento in cui accade, tutti gli altri contenuti vengono “spinti”, il che si traduce in improvvisi cambi di layout.
Un altro fattore importante che può far saltare il layout dei tuoi contenuti sono gli annunci. Spesso occupano molto spazio sullo schermo e si caricano più lentamente del resto del contenuto. E non appena vengono caricati, tutto il contenuto del sito è soggetto a modifiche.
Ecco, il CLS viene calcolato in base a quanto si sono spostati gli elementi del tuo sito e all’impatto che il movimento ha portato al cliente. Google ritiene che qualsiasi valore inferiore a 0,1 sia “buono”, come puoi vedere in base ai criteri CLS di seguito:
Ovviamente, Google considera solo i movimenti imprevisti. Questo significa che se un acquirente fa clic sul menu e alcuni elementi della tua pagina si spostano, questo non influirà sul tuo punteggio CLS.
Per avere un buon punteggio CLS è importante anche la questione delle immagini del prodotto. Molti sviluppatori dimenticano di specificare gli attributi di larghezza e lunghezza delle immagini, lasciando che sia il browser a decidere come devono apparire sullo schermo. Poiché la descrizione del prodotto di solito viene caricata prima delle immagini, gli acquirenti online iniziano a leggerla per primi. Tuttavia, non appena un’immagine viene caricata, spinge il testo in alto o in basso e interrompe il processo di lettura. Se specifichi le dimensioni dell’immagine tramite CSS o HTML, lo spazio per quell’immagine verrà riservato durante i tempi di caricamento e i clienti potranno navigare nel tuo sito senza interruzioni.
AMP e PWA
La cosa interessante del nuovo aggiornamento di Google è che l’ AMP non è più un requisito per essere incluso nella sezione Top Stories. A partire da maggio 2021, tutti i negozi online che soddisfano i criteri di Core Web Vitals sarebbero idonei ad entrare nella sezione.
Questa è una notizia molto interessante perché dimostra come Google stia davvero facendo il possibile per garantire un’ottima user experience. Questa è anche un’ottima notizia per tutti i siti Web PWA! Nel 2015, Google stesso ha introdotto la tecnologia PWA per creare siti con una migliore esperienza utente.
Ora con chiari vantaggi per gli utenti mobili e un approccio incentrato sull’utente, i negozi PWA hanno un’alta probabilità di vincere la battaglia contro AMP e siti tradizionali.
Vuoi strumenti utili per Core Web Vitals?
Molti strumenti sono già a portata di mano. Google si è assicurata che i proprietari dei siti dispongano di tutte le risorse necessarie per adattarsi ai nuovi cambiamenti. Ecco 6 modi essenziali per analizzare e migliorare il tuo sito su Core Web Vitals.
- Speed Bhoost. Il nuovo tool di Bhoost che ti consente di verificare prestazioni, velocità e punti critici del tuo store.
- Chrome UX Report. La nuovissima API di Chrome ti consente di controllare il rendimento del tuo sito negli ultimi 28 giorni.
- Search Console. Utilizza il report Core Web Vitals per identificare le pagine che necessitano di miglioramenti.
- PageSpeed Insights. Un ottimo strumento per ottenere una rapida panoramica di tutti i punteggi di Core Web Vitals.
- Lighthouse. Ottieni indicazioni pratiche su come ottimizzare le metriche di Core Web Vitals.
- Chrome DevTools. Proprio come Lighthouse, lo strumento gratuito fornisce istruzioni su come migliorare i tuoi punteggi CWV.
- Web Vitals Extension. Utilizza questa estensione di qualità per visualizzare le metriche chiave sull’esperienza utente per qualsiasi sito che visiti.
Conclusioni
I merchants quindi competeranno sulla velocità. Ma una cosa importante da ricordare è che questi cambiamenti non vengono introdotti per rendere il mondo online più competitivo. L’obiettivo di Core Web Vitals è migliorare l’esperienza online. Usa quindi queste metriche come indicatori per la buona riuscita del tuo store online.
La chiave del successo è cercare di fornire sempre le migliori esperienze online ai tuoi clienti.
Vuoi saperne di più?
Guarda il nostro video sui Core Web Vitals su YouTube
Se vuoi approfondire il discorso, Bhoost ti mette a disposizione due utilissime risorse:
- Il Video YouTube del nostro Andrea Saccà, in cui si parla di Core Web Vitals, di cosa sono e perché sono fondamentali per il tuo E-Commerce
- Il nostro ebook totalmente grauito
Scarica subito gratuitamente il nostro e-book e scoprirai alcuni consigli che ti saranno molto utili per migliorare le performance del tuo sito.

Prova Gratis Hosting corewebvitals Veloce, Ottimizzato, Sicuro
Passa a Bhoost con 30 giorni gratis e migrazione inclusa
Prova gratis 30 giorni