WordPress è una piattaforma di gestione dei contenuti (CMS) open-source che consente agli utenti di creare e gestire siti web in modo facile ed efficiente. È uno dei sistemi CMS più popolari al mondo e viene utilizzato per una vasta gamma di siti web, inclusi blog, siti di notizie, siti aziendali, e-commerce e molto altro.
WordPress offre un’interfaccia intuitiva e user-friendly, che consente agli utenti di aggiungere, modificare e pubblicare contenuti sul proprio sito in modo rapido e semplice, senza la necessità di conoscenze avanzate di programmazione o design.
La flessibilità di WordPress permette di personalizzare l’aspetto e le funzionalità del sito utilizzando temi e plugin. I temi consentono di modificare l’aspetto del sito con facilità, mentre i plugin aggiungono funzionalità extra come gallerie di immagini, form di contatto, ottimizzazione SEO e molto altro.
WordPress è ampiamente utilizzato perché offre numerosi vantaggi. È altamente personalizzabile, scalabile e supporta una vasta gamma di funzionalità. Inoltre, WordPress è ottimizzato per i motori di ricerca, il che significa che i siti creati con WordPress tendono ad avere una buona visibilità sui risultati di ricerca.
Inoltre, WordPress è una piattaforma in continua evoluzione, con una grande comunità di sviluppatori e utenti che contribuiscono allo sviluppo e al miglioramento del sistema. Questo assicura che WordPress rimanga aggiornato, sicuro e all’avanguardia delle ultime tendenze nel web design e nello sviluppo.
In sintesi, WordPress è una potente piattaforma CMS che consente agli utenti di creare e gestire siti web in modo semplice ed efficace. È adatto a qualsiasi tipo di sito web e offre numerosi vantaggi in termini di flessibilità, personalizzazione e ottimizzazione per i motori di ricerca.
Se stai cercando di ottimizzare la velocità del tuo sito WordPress, hai fatto la scelta giusta. Un sito veloce non solo migliora l’esperienza degli utenti, ma può anche avere un impatto positivo sui motori di ricerca e sulle conversioni. In questo articolo, esploreremo alcune strategie e pratiche consigliate per rendere il tuo WordPress super veloce.
1. Scegli un hosting di qualità
Per garantire un’esperienza veloce e affidabile per i visitatori del tuo sito, è essenziale scegliere un hosting di qualità. Un hosting affidabile e performante avrà server veloci, supporto adeguato e infrastruttura scalabile. Assicurati di fare una ricerca approfondita e scegli un provider che soddisfi le tue esigenze.
L’hosting infatti può influenzare negativamente o positivamente la SEO e avere un’incidenza davvero importante sulla velocità del tuo sito.
Sapevi infatti che più del 40% dei visitatori tende a lasciare un sito e a non tornare più, se questo risulta lento. E questo non solo per una questione di avere subito a disposizione i contenuti ricercati, ma anche per l’immagine che stiamo dando all’utente. Un’ immagine di poca serietà e inaffidabilità.
E’ per questo che tutti i servizi di hosting Condiviso e VPS forniti da Bhoost, sono altamente performanti e orientati alla velocità. In questo modo anche durante eventuali picchi di visite, sarai tranquillo che il tuo sito risponderà bene e velocemente.
2. Utilizza un tema leggero e ottimizzato
La scelta del tema giusto può fare la differenza nella velocità del tuo sito WordPress. Opta per un tema leggero e ben ottimizzato, evitando quelli carichi di funzionalità inutili. Un tema leggero ridurrà il tempo di caricamento delle pagine e migliorerà le prestazioni complessive del sito.
Fai quindi attenzione a quelli gratuiti perché non sempre sono ottimali dal punto di vista delle performance e della SEO. A volte conviene più pagare una piccola cifra (siamo intorno ai 40 € circa) però essere sicuri di avere un tema che non appesantisca il sito e non lo renda più lento.
3. Ottimizza le immagini
Le immagini possono rallentare notevolmente il tuo sito WordPress. Assicurati di ottimizzare le immagini prima di caricarle sul sito.
Questo fattore è molto importante perché immagini più pesanti di 100 Kb, possono incidere davvero molto sul peso della pagina e renderla lenta e inefficiente.
Utilizza strumenti di compressione delle immagini per ridurre le dimensioni dei file senza compromettere la qualità visiva. Inoltre, considera l’utilizzo di formati di immagine più leggeri come JPEG al posto di PNG.
4. Utilizza una cache
Una cache è uno strumento che memorizza temporaneamente le pagine del tuo sito per renderle disponibili velocemente ai visitatori successivi.
Questo strumento quindi come vedi, può essere molto utile, se la nostra pagina contiene contenuti pesanti, come immagini in alta qualità o molti file di codice. Questi contenuti infatti possono richiedere un pò di tempo per essere caricati. Con la cache risolviamo questo problema poiché questo strumento è come se facesse una copia temporanea dei contenuti. Questo fa che essi non debbano essere richiesti di nuovo al server dove è ospitato il sito, facendo risparmiare così tempo.
L’utilizzo di un plugin di cache come WP Super Cache o W3 Total Cache può migliorare significativamente la velocità di caricamento del tuo sito WordPress. Configura correttamente il plugin per massimizzare i risultati.
5. Minimizza i file CSS e JavaScript
I file CSS e JavaScript possono diventare ingombranti e rallentare il tuo sito. Utilizza strumenti di minificazione per ridurre le dimensioni di questi file, rimuovendo spazi vuoti, commenti e caratteri non necessari. Inoltre, considera l’utilizzo di metodi di caricamento asincrono o differito per migliorare ulteriormente le prestazioni.
6. Aggiorna WordPress e i plugin
Mantenere WordPress e i plugin aggiornati è essenziale per garantire la sicurezza e le prestazioni del tuo sito. Aggiornamenti regolari includono correzioni di bug, miglioramenti delle prestazioni e patch di sicurezza. Assicurati di effettuare regolarmente gli aggiornamenti per sfruttare al meglio le ultime versioni disponibili.
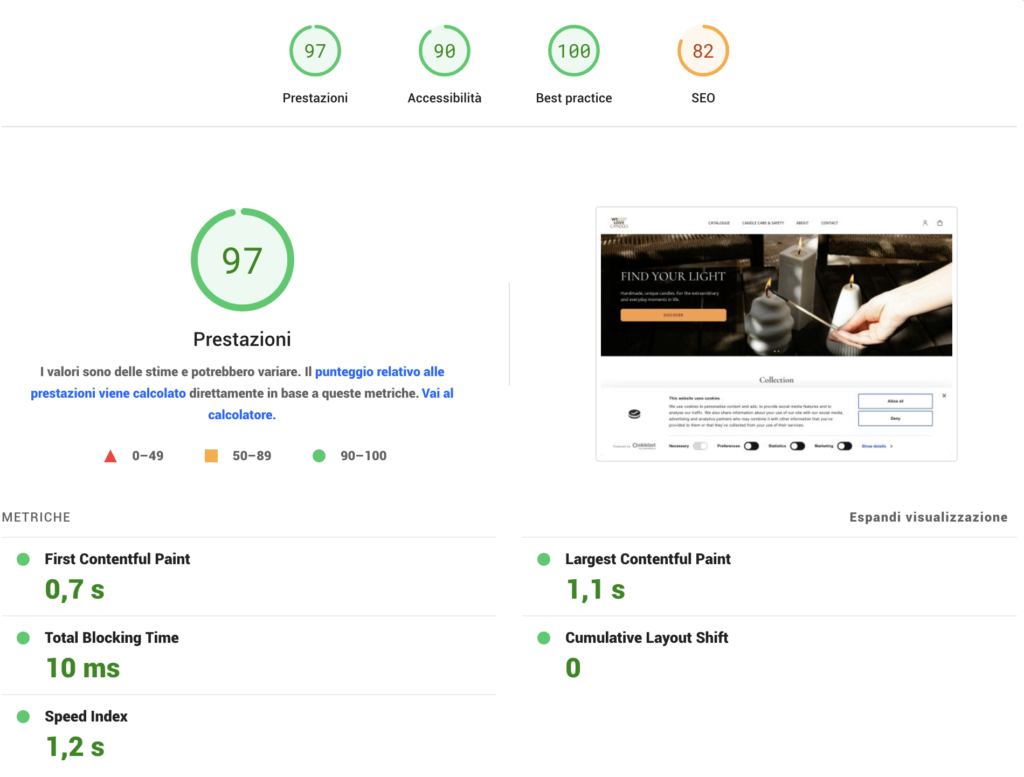
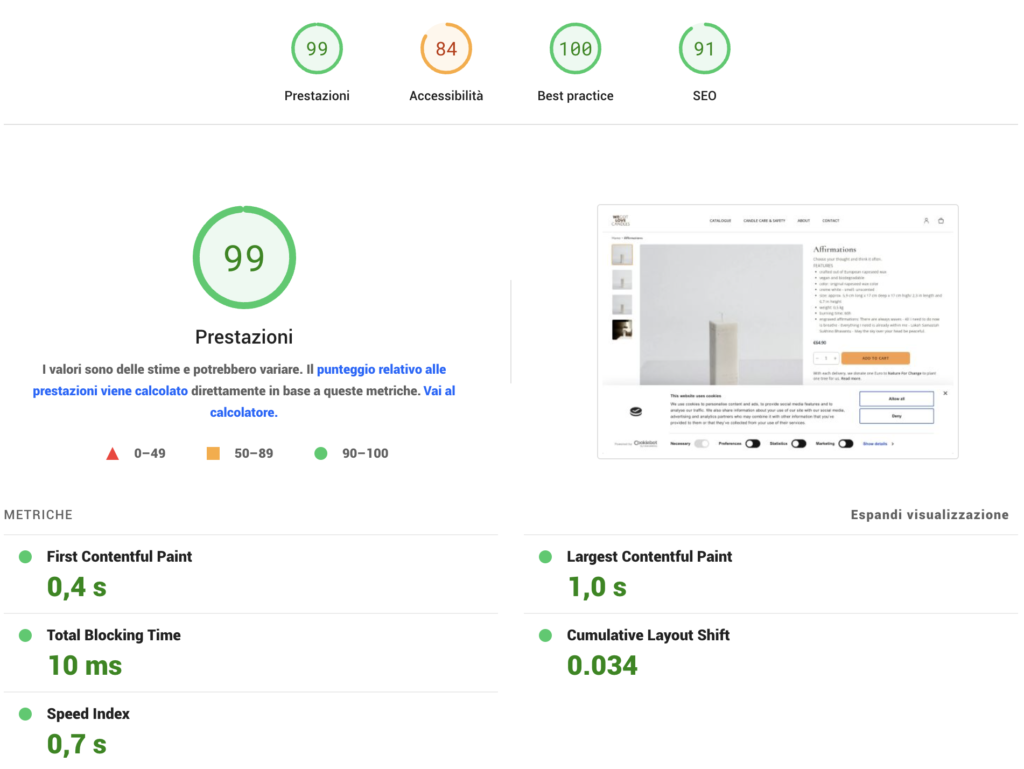
7. Monitora le prestazioni del tuo sito
Infine, monitora regolarmente le prestazioni del tuo sito utilizzando strumenti come Google PageSpeed Insights o GTmetrix. Questi strumenti ti forniranno una panoramica delle aree che possono essere migliorate. Utilizza queste informazioni per apportare le necessarie ottimizzazioni e continuare a mantenere il tuo WordPress super veloce.
8. Ottimizza il codice HTML
Oltre a ottimizzare le immagini e i file CSS e JavaScript, è importante prestare attenzione anche al codice HTML del tuo sito WordPress. Riduci al minimo l’uso di tag non necessari, evita l’eccessivo annidamento di elementi e assicurati che il tuo codice sia valido e ben strutturato. Un HTML pulito e leggero contribuirà a migliorare le prestazioni complessive del tuo sito.
9. Utilizza una rete di distribuzione dei contenuti (CDN)
Una CDN (Content Delivery Network) è un sistema di server distribuiti in tutto il mondo che possono memorizzare e consegnare i contenuti del tuo sito in modo più efficiente. Utilizzando un servizio CDN come Cloudflare o MaxCDN, puoi migliorare la velocità di caricamento delle pagine, ridurre la latenza e offrire un’esperienza migliore agli utenti provenienti da diverse parti del mondo.
10. Limita l’uso di plugin non necessari
Anche se i plugin possono aggiungere funzionalità interessanti al tuo sito WordPress, un uso eccessivo di plugin può rallentare le prestazioni. Verifica periodicamente i plugin installati sul tuo sito e disabilita o rimuovi quelli che non sono più necessari. Mantieni solo i plugin essenziali per il funzionamento del tuo sito e cerca alternative leggere o soluzioni integrate per evitare sovraccarichi inutili.
11. Utilizza una strategia di caching avanzata
Oltre alla cache di base fornita dai plugin, puoi implementare una strategia di caching avanzata per migliorare ulteriormente le prestazioni del tuo sito WordPress. Ad esempio, puoi utilizzare la cache del database per memorizzare i risultati delle query più frequenti o implementare una cache a livello di server utilizzando strumenti come Redis o Memcached. Queste soluzioni possono ridurre notevolmente il tempo di caricamento delle pagine e migliorare la reattività complessiva del tuo sito.
12. Ottimizza la query del database
Le query del database possono influire significativamente sulle prestazioni del tuo sito WordPress. Assicurati di ottimizzare le query, utilizzando indici appropriati, evitando query complesse o ridondanti e limitando il numero di query eseguite su ogni pagina. Puoi utilizzare plugin come Query Monitor o WPDB Profiling per analizzare le query del tuo sito e identificare eventuali problemi di ottimizzazione.
13. Riduci al minimo l’uso di script esterni
Gli script esterni come i tracker di analytics o i widget social possono aggiungere funzionalità al tuo sito, ma possono anche rallentare le prestazioni. Limita l’uso di script esterni solo a quelli essenziali e cerca di caricarli in modo asincrono o differito per evitare rallentamenti nella visualizzazione delle pagine.
14. Ottimizza la velocità di caricamento delle pagine
La velocità di caricamento delle pagine è un fattore cruciale per l’esperienza degli utenti. Assicurati che le tue pagine si caricano rapidamente ottimizzando il codice, riducendo il numero di richieste HTTP, utilizzando la compressione GZIP e abilitando la compressione del browser. Puoi utilizzare strumenti come PageSpeed Insights o GTmetrix per identificare i problemi di velocità di caricamento delle pagine e apportare le necessarie ottimizzazioni.
15. Abilita la compressione GZIP
La compressione GZIP è una tecnica che riduce la dimensione dei file inviati dal server al browser dell’utente. Abilitare la compressione GZIP può ridurre notevolmente il tempo di trasferimento dei file e migliorare la velocità di caricamento delle pagine. Puoi abilitare la compressione GZIP tramite il tuo file .htaccess o utilizzando plugin specifici.
Conclusione
Ora che hai letto tutto e sai quali sono le cose su cui porre attenzione per velocizzare il tuo WordPress, potrai migliorare il tuo sito.
Seguendo queste pratiche consigliate, puoi rendere il tuo sito WordPress super veloce e garantire un’esperienza ottimale per i tuoi visitatori.
Se vuoi verificare la velocità del sito, prova il nostro Speed Test