I Core Web Vitals sono una serie di metriche specifiche che Google considera importanti in una pagina web, in termini di esperienza dell’utente. Queste metriche influenzano direttamente il posizionamento di una pagina nei risultati di ricerca di Google, quindi hanno un impatto significativo sulla SEO. Questo articolo esplora in dettaglio ciascuna di queste metriche e come queste influenzano la SEO.
Indice dei contenuti
Come Google fa posizionare il tuo sito in base alla velocità
Il posizionamento del tuo sito nella Ricerca Google è influenzato dal sistema di classificazione dell’esperienza sulle pagine di Google. Come abbiamo visto nei nostri articoli sui Google Core Web Vitals, Google raccoglie i dati relativi ai Core Web Vitals, osservando il modo in cui gli utenti reali interagiscono con il sito web. Questi dati poi vengono segnalati ai suoi server e sono molto differenti dai dati che generalmente vengono raccolti come “dati di laboratorio”. I dati raccolti da Google infatti sono dati reali, raccolti da utenti reali. Ed è proprio questo che fa la differenza.
Cosa influisce sul posizionamento di Google
L’esperienza legata alla pagina è un fattore di ranking nella Ricerca Google che utilizza i Core Web Vitals per determinare il rendimento del tuo sito web rispetto ad altri siti.
Quello che viene tenuto in considera è anche la pertinenza alla query e la qualità del contenuto, perché sono fattori sostanzialmente fondamentali per l’esperienza utente. In sostanza l’esperienza sulla pagina può decidere chi risulta vincitore. Lavorare sui Core Web Vitals, ti consente di avere risultati migliori e soprattutto quantificabili.
Oltre a ciò, il miglioramento dei Core Web Vitals migliora l’esperienza dell’utente, che favorisce la conversione.
Come visualizzare i Core Web Vitals del tuo sito
La fonte di dati autorevole per quanto riguarda il rendimento dell’intera app per il ranking dell’esperienza sulle pagine è Google Search Console. Qui puoi, inserendo l’URL di un sito, avere tutte le informazioni legate alle metriche attualmente utilizzate da Google per i suoi ragionamenti.
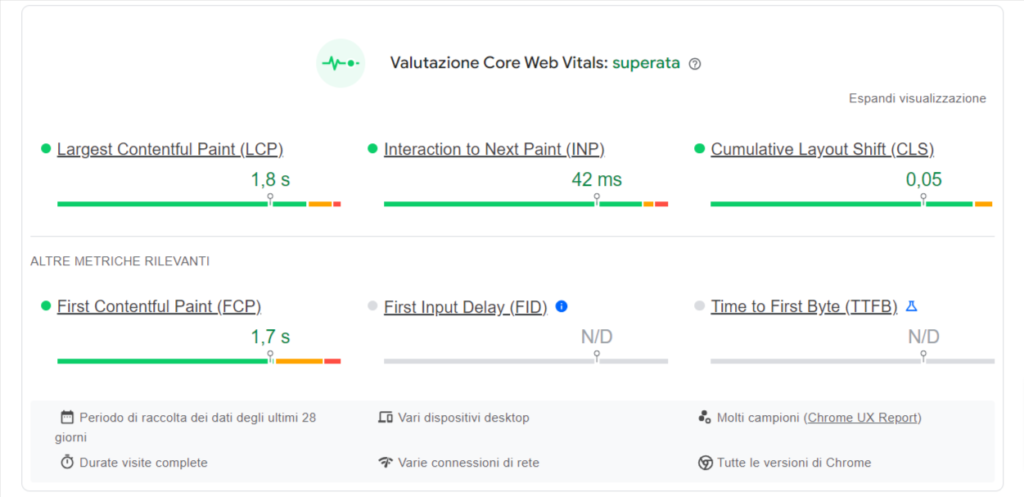
Di seguito puoi vedere una screenshot di un sito, in cui viene effettuata la valutazione per i Core Web Vitals, che risulta superata. Ma in più ci sono anche altre interessanti informazioni a riguardo.

Puoi anche utilizzare il nostro tool Speed Test by Bhoost che può darti subito alcune informazioni utili su quelle che sono le metriche e le prestazioni ad esse dedicate. Inoltre hai la possibilità anche di richiedere una consulenza personalizzata, per ottimizzare al meglio queste metriche e quindi il tuo sito.
Ma vediamo velocemente quali sono le tre metriche Core Web Vitals principali:
- Largest Contentful Paint (LCP): Questa metrica misura il tempo impiegato dalla pagina per caricare il contenuto principale. Idealmente, l’LCP dovrebbe avvenire entro i primi 2,5 secondi del caricamento della pagina. Un buon punteggio LCP indica che la pagina si carica rapidamente, il che è cruciale per mantenere l’attenzione dell’utente e garantire una buona esperienza utente. Una pagina che si carica rapidamente può ridurre la percentuale di abbandono e aumentare il tempo trascorso dall’utente sulla pagina.
- Interaction to Next Paint (INP) è una metrica che misura la velocità con cui l’utente può interagire con la pagina dopo che questa è stata caricata. In altre parole, l‘INP misura il tempo che intercorre tra il momento in cui l’utente preme un pulsante o fa un’azione e il momento in cui effettivamente viene eseguita l’azione. Questo elemento è fondamentale perché è una misura diretta della reattività del sito web. L’INP ha sostituito la metrica FID First Input Delay.
- Cumulative Layout Shift (CLS): Questa metrica misura quanto si sposta il layout di una pagina mentre si carica. Un buon punteggio CLS dovrebbe essere inferiore a 0,1. Un basso CLS indica che la pagina è stabile, il che è essenziale per l’esperienza dell’utente. Un layout stabile previene esperienze frustranti come clic accidentali su elementi che si spostano mentre l’utente cerca di interagire con la pagina.
Ogniuna di queste metriche ha un impatto diretto sulla SEO. Se la tua pagina ha un punteggio basso in uno di questi Core Web Vitals, è probabile che anche il suo posizionamento nei risultati di ricerca di Google ne risenta. Al contrario, migliorare queste metriche può aiutare la tua pagina a classificarsi meglio sui motori di ricerca.
Le metriche dei Core Web Vitals sono diventate un elemento chiave nell’algoritmo di ranking di Google, che premia le pagine con un’esperienza utente di alta qualità. Investire tempo e risorse nel miglioramento di queste metriche può portare a un miglior posizionamento nei risultati di ricerca, a un maggiore traffico web e, in ultima analisi, a un maggiore successo online.
Dati di laboratorio: Lighthouse
Nella seconda sezione di PageSpeed Insights, denominata “Diagnostica problemi di prestazioni“, Google simula le prestazioni della tua applicazione all’interno di Lighthouse.
Questa è una sezione completamente distinta dai punteggi dei dati sul campo sopra ed è intesa come suggerimenti per il miglioramento. Sono in sostanza consigli che possono essere seguiti, qualora non avessi soddisfatto gli standard di Google per gli utenti reali.


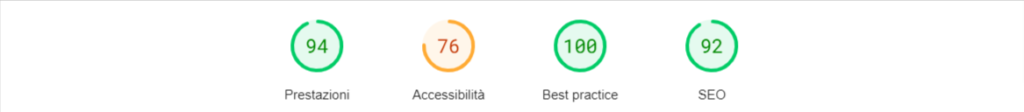
Interpretare i punteggi di Lighthouse
Lighthouse fornisce informazioni utili, come ad esempio:
- Prestazioni: se i tuoi Core Web Vitals non rientrano in un intervallo accettabile, Lighthouse segnala possibili problemi, come il collegamento di script che potrebbero bloccare il thread principale per troppo tempo.
- Accessibilità: Lighthouse individua errori comuni come collegamenti senza nome o campi modulo senza etichette. Può anche catturare elementi che non hanno un rapporto di contrasto sufficientemente elevato o collegamenti che non hanno abbastanza spazio per essere toccati.
- Best Practices: questa categoria Lighthouse è un po’ un raccoglitore di suggerimenti che migliorano la sicurezza e l’usabilità delle tue applicazioni. Le informazioni qui aiutano i browser ad analizzare il codice più facilmente e aiutano a prevenire alcune (ma non quasi tutte) vulnerabilità comuni come XSS.
- SEO – Lighthouse offre qui consigli sulla parte tecnica del tuo SEO: i modi tecnici per aiutare i motori di ricerca a scansionare il tuo sito. Questi controlli possono essere molto utili per verificare il motivo per cui il tuo sito potrebbe non essere classificato come previsto, ma sono lungi dall’essere esaustivi nell’affrontare tutti i fattori che potrebbero influenzare il SEO della tua app.
Conclusioni
In sostanza i Core Web Vitals per poter influenzare positivamente il posizionamento del tuo sito web, devono essere ottimizzati al meglio. Questa ottimizzazione infatti si ripercuote sull’esperienza utente.
Ovviamente questo è solo il primo passo, poi occorrerà anche avere una buona strategia SEO da implementare, che consente un buon posizionamento.
Ricorda poi che un sito performante, con tempi di caricamento più veloci, una reattività più alta e un’ottima stabilità visiva, può portare ad una buona user experience. Questo significa un tasso di abbandono del sito minore e una buona possibilità di successo della tua attività online.
Fonte: Vercel

Prova Gratis Hosting corewebvitals Veloce, Ottimizzato, Sicuro
Passa a Bhoost con 30 giorni gratis e migrazione inclusa
Prova gratis 30 giorni