We have already talked about in the past Google Core Web Vitals and we highlighted the importance of these metrics for online content.
In essence, these metrics introduced a few years ago were designed to be able to communicate important data to Google on what the user experience on your site is. In essence, this is an evaluation of the user experience.
This evaluation was initially made on 3 parameters: LCP; FID and CLS, parameters related respectively to page loading, interactivity and visual stability.
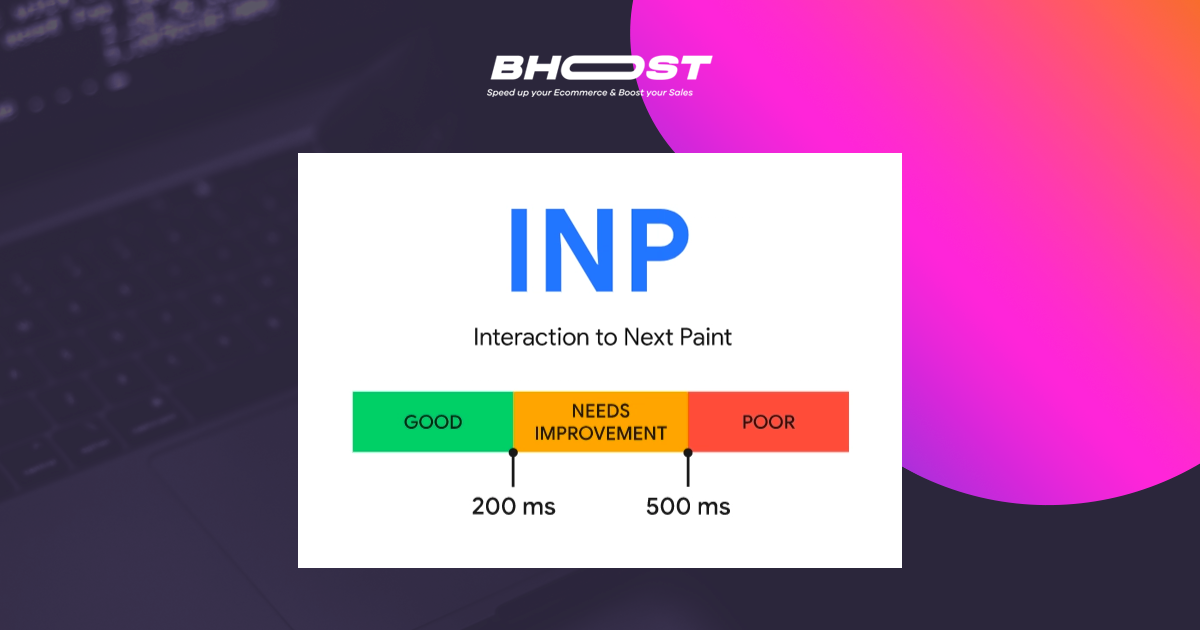
But now things are changing and a new metric, INP, Interaction to Next Paint, is about to be introduced.
In fact, starting from March 2024, theNavigation Performance Index (INP) will become a new official metric in Google’s Core Web Vitals. This is important news for everyone working in the world of web design and web development. In fact, the quality of website performance will become even more important for search engine rankings and user experience.
But what is INP and why does it become so important?
INP is a metric that measures how quickly the user can interact with the page after it has loaded. In other words, the‘INP measures the time between the moment the user presses a button or takes an action and the moment the action is actually performed. This element is crucial because it is a direct measure of website responsiveness.
Why did Google decide to include INP in the Core Web Vitals?
First, because INP is an important measure of user experience. If a website is slow to respond to user actions, the user may become frustrated and leave the site. Secondly, because INP is a metric that can be easily measured and implemented by website owners.
The fact that INP becomes an official metric in Google’s Core Web Vitals means that website responsiveness will become even more important for search engine rankings and user experience. Additionally, the INP will join other Core Web Vitals metrics currently used by Google, namely page load speed (LCP) and visual stability (CLS).
How can we improve the INP of our website?
There are several strategies we can adopt. First, we can reduce page load time. This can be done using image compression techniques, reducing the number of requests to the server and minimizing the HTML and CSS code. Second, we can use caching techniques to reduce server response time. Finally, we may use page pre-loading techniques to improve the responsiveness of the website.
It is important to note that the implementation of strategies to improve INP will not only improve the position of the website on search engines, but also the user experience. Indeed,a website that is responsive and quick to respond to user actions increases user satisfaction and reduces the website abandonment rate.
Also, it is important to take into account that INP not only impacts SEO and user experience, but also conversion. Recent studies have shown that an increase in INP can lead to a decrease in conversion, as slow and non-responsive browsing can cause the user to lose interest.
For this reason, it is essential to work on reducing the INP of our website as soon as possible, in order to improve not only the position on search engines, but also the conversion and user satisfaction.
To know more and better understand what are all the methods to maximize the INP metric, read on web.dev “Optimize Interaction Next Paint“.
How can we actually measure the INP of our website?
There are several tools that we can use to measure INP, for example Lighthouse, a Chrome DevTools tool that allows you to perform an in-depth analysis of website performance.Also, we can use other related metrics like The First Input Delay (FID), to get a complete overview of website performance.
You can also measure the speed of your site with these tools.
Finally, it is important to note that INP is not a static metric, but can vary based on the type of device used by the user and the internet connection. For this reason,it is important to test the performance of the website on different devices and internet connections, in order to get an accurate assessment of the website’s INP.
In conclusion, the‘INP will become an official metric in Google’s Core Web Vitals starting March 2024. This means that website responsiveness will become even more important for search engine rankings, user experience and conversion.
It is important to start working on reducing the INP of our website through the strategies described in this article, using the tools available for measuring INP and testing the website performance on different devices and internet connections. Only in this way can we improve the user experience and achieve our business goals.
Is your site slow?
If you have taken one of the speed tests that we have recommended in this article and your site is slow and/or underperforming, contact us.
We will find the right solution to make your E-Commerce fast and secure.

Free 30-days trial Hosting pagespeed Fast, Secure and Optimized
Switch to Bhoost with 30 days free and migration included
Free 30-days trial