Ya hemos hablado en el pasadoEstadísticas web principales de Google y destacamos la importancia de estas métricas para el contenido en línea.
En esencia, estas métricas introducidas hace unos años fueron diseñadas para poder comunicar datos importantes a Google sobre cuál es la experiencia del usuario en tu sitio. En esencia, se trata de una evaluación de la experiencia del usuario.
Esta evaluación se hizo inicialmente sobre 3 parámetros: LCP; FID y CLS, parámetros relacionados respectivamente con la carga de la página, la interactividad y la estabilidad visual.
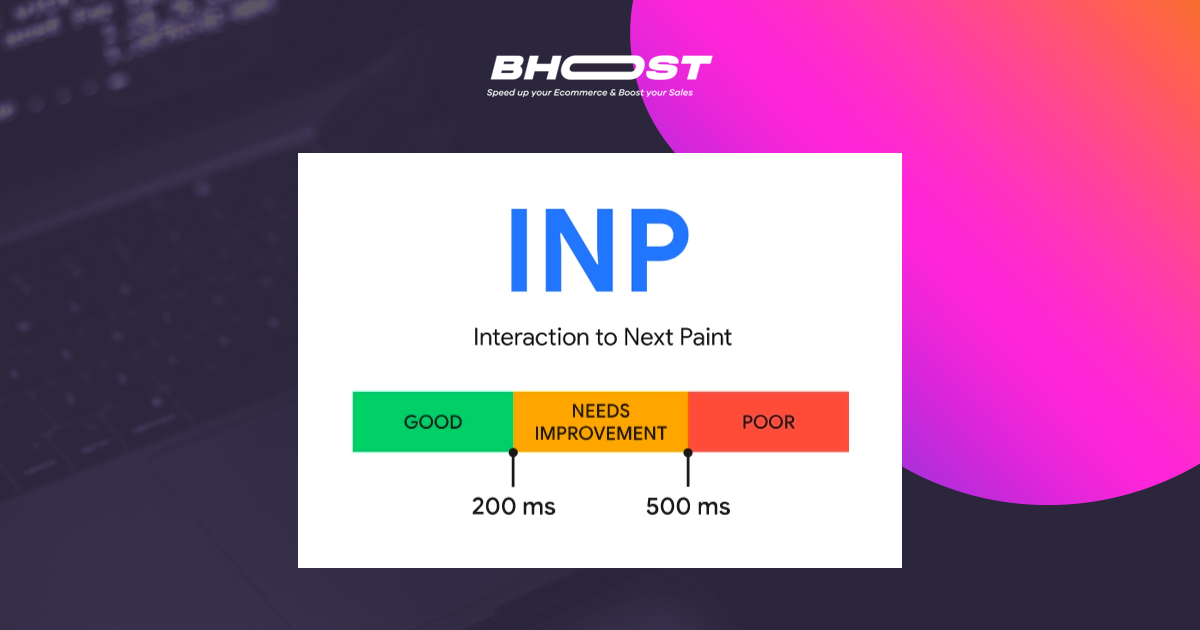
Pero ahora las cosas están cambiando y está a punto de introducirse una nueva métrica, INP, Interaction to Next Paint.
De hecho, a partir de marzo de 2024, elÍndice de rendimiento de navegación (INP) se convertirá en una nueva métrica oficial en Core Web Vitals de Google. Esta es una noticia importante para todos los que trabajan en el mundo del diseño y desarrollo web. De hecho, la calidad del rendimiento del sitio web será aún más importante para las clasificaciones de los motores de búsqueda y la experiencia del usuario.
Pero, ¿qué es INP y por qué se vuelve tan importante?
INP es una métrica que mide qué tan rápido el usuario puede interactuar con la página después de que se haya cargado. En otras palabras, el‘INP mide el tiempo entre el momento en que el usuario presiona un botón o realiza una acción y el momento en que realmente se realiza la acción. Este elemento es crucial porque es una medida directa de la capacidad de respuesta del sitio web.
¿Por qué Google decidió incluir INP en Core Web Vitals?
Primero, porque INP es una medida importante de la experiencia del usuario. Si un sitio web tarda en responder a las acciones del usuario, el usuario puede frustrarse y abandonar el sitio. En segundo lugar, porque INP es una métrica que los propietarios de sitios web pueden medir e implementar fácilmente.
El hecho de que INP se convierta en una métrica oficial en Core Web Vitals de Google significa que la capacidad de respuesta del sitio web será aún más importante para las clasificaciones de los motores de búsqueda y la experiencia del usuario. Además, el INP se unirá a otras métricas de Core Web Vitals utilizadas actualmente por Google, a saber, la velocidad de carga de la página (LCP) y la estabilidad visual (CLS).
¿Cómo podemos mejorar el INP de nuestra web?
Hay varias estrategias que podemos adoptar. Primero, podemos reducir el tiempo de carga de la página. Esto se puede hacer usando técnicas de compresión de imágenes, reduciendo el número de solicitudes al servidor y minimizando el código HTML y CSS. En segundo lugar, podemos utilizar técnicas de almacenamiento en caché para reducir el tiempo de respuesta del servidor. Finalmente, podemos utilizar técnicas de carga previa de la página para mejorar la capacidad de respuesta del sitio web.
Es importante señalar que la implementación de estrategias para mejorar INP no solo mejorará la posición del sitio web en los motores de búsqueda, sino también la experiencia del usuario. En efecto,un sitio web receptivo y rápido para responder a las acciones del usuario aumenta la satisfacción del usuario y reduce la tasa de abandono del sitio web.
Asimismo, es importante tener en cuenta queINP no solo afecta el SEO y la experiencia del usuario, sino también la conversión. Estudios recientes han demostrado que un aumento en el INP puede conducir a una disminución en la conversión, ya que una navegación lenta y que no responde puede hacer que el usuario pierda interés.
Por ello, es fundamental trabajar en la reducción del INP de nuestra web lo antes posible, con el fin de mejorar no solo la posición en los buscadores, sino también la conversión y la satisfacción del usuario.
Para saber más y comprender mejor cuáles son todos los métodos para maximizar la métrica INP, lea en web.dev «Optimizar interacción Siguiente pintura«.
¿Cómo podemos medir realmente el INP de nuestro sitio web?
Hay varias herramientas que podemos usar para medir INP, por ejemploFaro, una herramienta de Chrome DevTools que le permite realizar un análisis en profundidad del rendimiento del sitio web.Además, podemos usar otras métricas relacionadas como El Primera demora de entrada (FID), para obtener una visión general completa del rendimiento del sitio web.
También puedes medir la velocidad de tu sitio conestas herramientas.
Finalmente, es importante señalar que INP no es una métrica estática, sino que puede variar según el tipo de dispositivo utilizado por el usuario y la conexión a Internet. Por esta razón,es importante probar el rendimiento del sitio web en diferentes dispositivos y conexiones a Internet, para obtener una evaluación precisa del INP del sitio web.
En conclusión, el‘INP se convertirá en una métrica oficial en Core Web Vitals de Google a partir de marzo de 2024. Esto significa que la capacidad de respuesta del sitio web será aún más importante para las clasificaciones de los motores de búsqueda, la experiencia del usuario y la conversión.
Es importante comenzar a trabajar en la reducción del INP de nuestro sitio web a través de las estrategias descritas en este artículo, utilizando las herramientas disponibles para medir el INP y probar el rendimiento del sitio web en diferentes dispositivos y conexiones a Internet. Solo así podremos mejorar la experiencia del usuario y conseguir nuestros objetivos de negocio.
¿Tu sitio es lento?
Si ha realizado una de las pruebas de velocidad que hemos recomendado en este artículo y su sitio es lento o de bajo rendimiento, contáctenos.
Encontraremos la solución adecuada para que su comercio electrónico sea rápido y seguro.

Prueba gratis hosting corewebvitals Rápido, Optimizado, Seguro
Cámbiate a Bhoost con 30 días gratis y migración incluida
Prueba ahora gratis 30 días